one way binding
- redux : 상태를 전역적으로 관리해주는 라이브러리
- 상태(=데이터)를 어떤 유형의 ui로 가공하는가가 핵심이다!
One way binding
Two way binding : Anguler(데이터-ui)
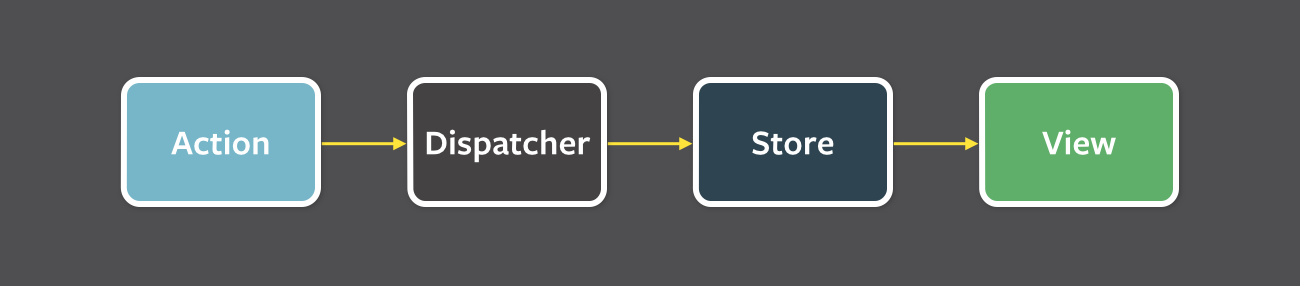
Flux에서의 단방향 데이터 흐름
단방향 데이터 흐름은 Flux 패턴의 핵심인데 위 다이어그램은 Flux 프로그래머를 위한 제일의 멘탈 모델 이 된다. dispatcher, store과 view는 독립적인 노드로 입력과 출력이 완전히 구분된다. action은 새로운 데이터를 포함하고 있는 간단한 객체로 type 프로퍼티로 구분할 수 있다.
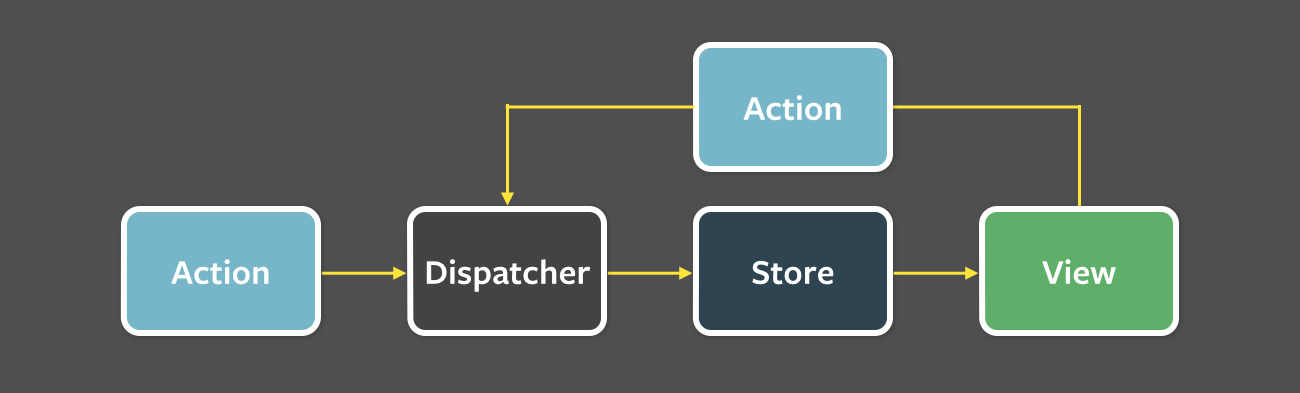
view는 사용자의 상호작용에 응답하기 위해 새로운 action을 만들어 시스템에 전파한다:
사용자 상호작용에 따른 Flux의 데이터 흐름
모든 데이터는 중앙 허브인 dispatcher를 통해 흐른다. action은 dispatcher에게 action creator 메소드를 제공하는데 대부분의 action은 view에서의 사용자 상호작용에서 발생한다. dispatcher는 store를 등록하기 위한 콜백을 실행한 이후에 action을 모든 store로 전달한다. 등록된 콜백을 활용해 store는 관리하고 있는 상태 중 어떤 액션이라도 관련이 있다면 전달해준다. store는 change 이벤트를 controller-views에게 알려주고 그 결과로 데이터 계층에서의 변화가 일어난다. Controller-views는 이 이벤트를 듣고 있다가 이벤트 핸들러가 있는 store에서 데이터를 다시 가져온다. controller-views는 스스로의 setState() 메소드를 호출하고 컴포넌트 트리에 속해 있는 자식 노드 모두를 다시 랜더링하게 한다.